Dejar de ser «un simple sitio de un canal de televisión» para ser un digno competidor de los principales portales de noticias
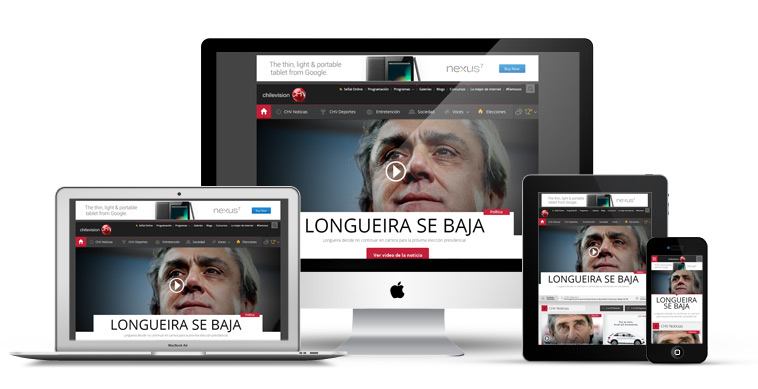
Un sitio, múltiples dispositivos
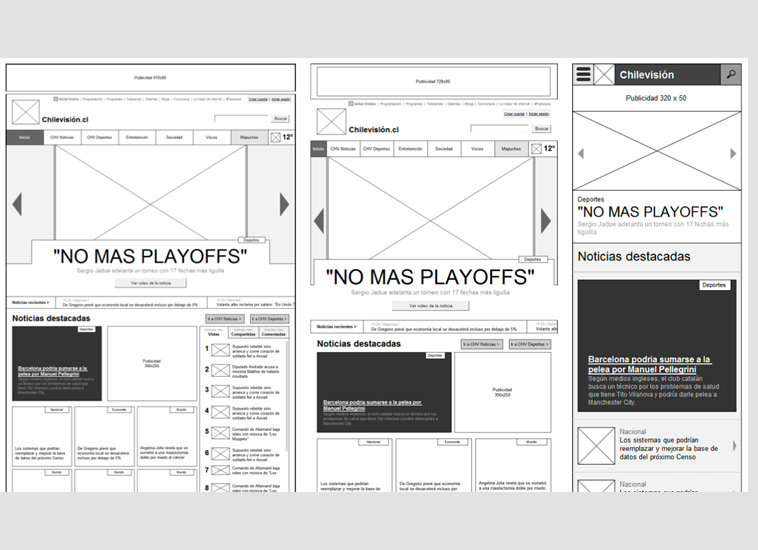
Otro de los desafíos que abordamos en este proyecto era el de crear un portal de noticias responsive, con foco en video y con una cuidada integración de publicidad responsiva. Abordamos el desafío realizando 3 versiones de wireframe para cada plantilla diseñada (desktop, tablet y mobile) además de los comentarios de funcionalidad y lógica que permitieran realizar los breakpoints de la manera más optimizada posible.
Con la mirada puesta en los mejores
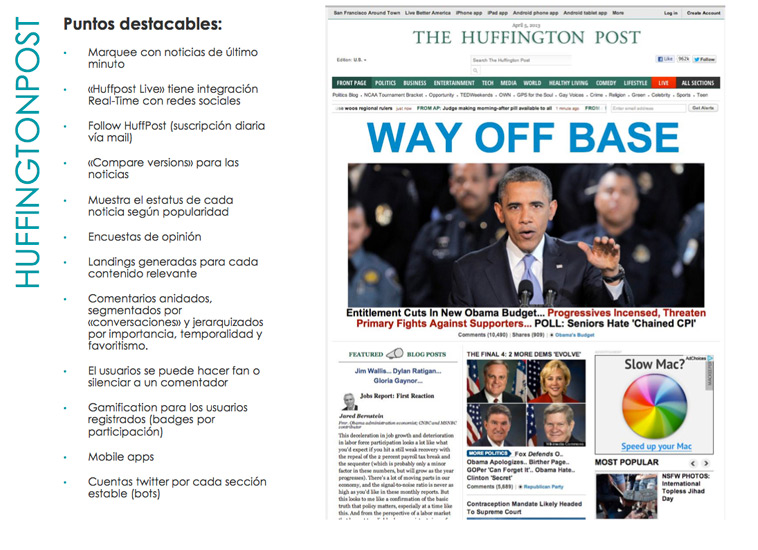
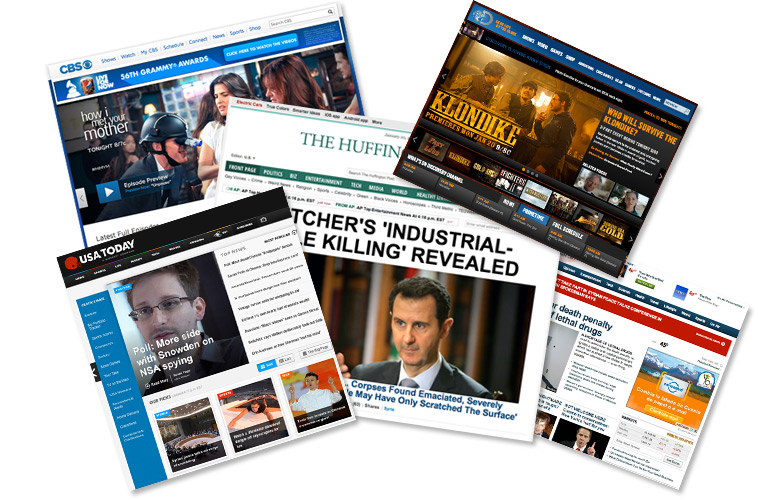
Si bien la metodología incorporó la revisión de los principales referentes en sitios web de canales de televisión y portales informativos a nivel nacional, fue en la revisión de los principales referentes a nivel internacional en donde se encontraron las reales tendencias que sirvieron como base para el diseño de este nuevo proyecto. El gran header con un titular (distinto del título de la noticia) surgió como idea al ver el Huffington Post, El uso de recuadros para cada noticias la adaptamos de UsaToday, la manera de ver la timeline de programación la adaptamos de Discovery Channel, la manera de relacionar contenido tiene tintes de Fox News, la manera de tratar los programas fue una adaptación de CBS y así una serie de decisiones tomadas a nivel de estructura que redundaron en un sitio de vanguardia, a la altura del diseño de los mejores sitios de noticias del mundo y que está claramente varios peldaños por sobre lo que hoy hacen los portales de noticias en el mercado nacional.
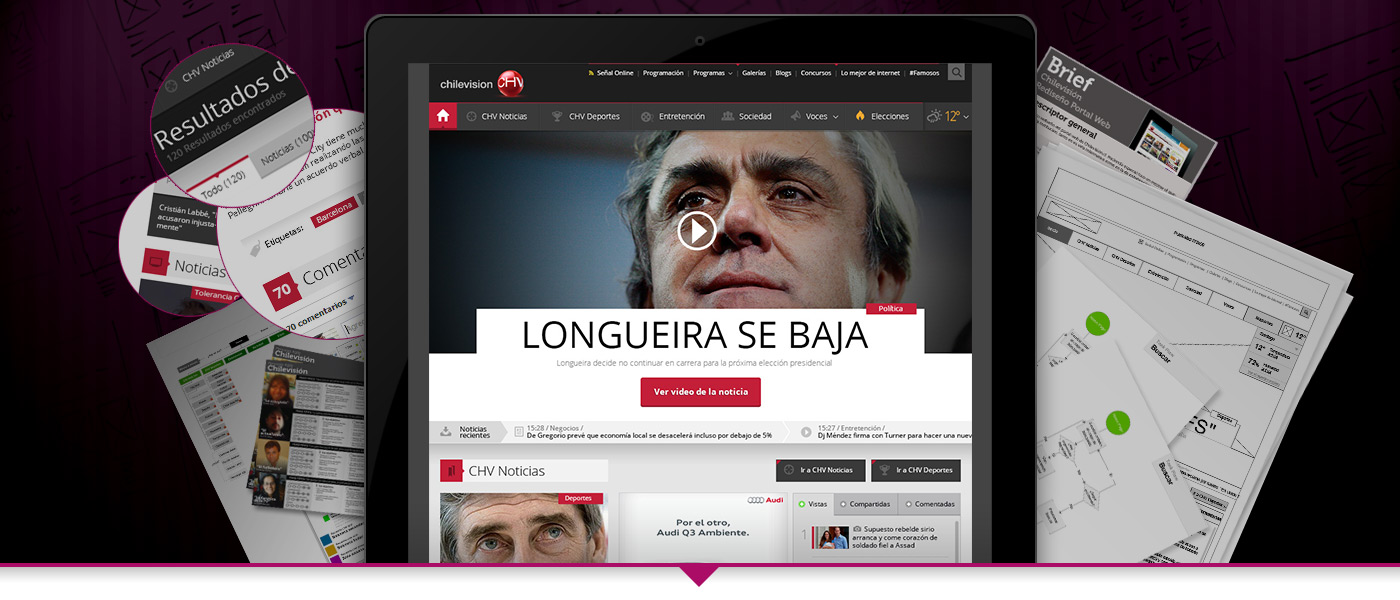
Somos un canal de televisión, nuestro fuerte son las imágenes…Menos texto y más videos!
Probablemente los principales medios informativos de Chile tengan más periodistas dedicados a la generación de cientos de noticias al día lo cual les permite tener una rotación tremenda de contenidos en su portal. Chilevisión si bien, por ahora, no puede decir lo mismo de su realidad, si tiene un valor diferenciador por sobre su competencia. El canal de televisión le entrega contenido audiovisual constante lo cual le permite mantener un portal que en gran medida se puede dar el lujo de complementar cada uno de sus artículos con videos o imágenes de cada hecho noticioso. El diseño se dio como desafío declarar esto, haciendo hincapié en estructuras más visuales que destacan las imágenes por sobre los textos. Chilevisión quiere competir, pero con su propia identidad.
El diseño hace especial énfasis en las imágenes por sobre los textos de los titulares
Una consultoría que fue más allá del sitio web
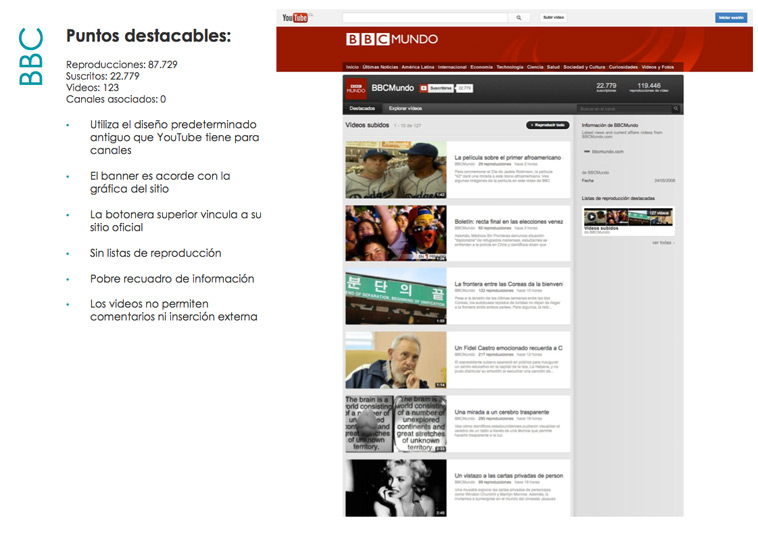
Como parte del proyecto también realizamos para Chilevisión una serie de Benchmarks que permitieron visualizar y comparar los estados de la competencia en aspectos como comunicación en redes sociales y administración de los perfiles de Youtube de las principales cadenas televisivas a nivel mundial.Un equipo de lujo
Pocas veces se tiene la oportunidad de trabajar con clientes que no solo están comprometidos con entregar una mejor experiencia sino que además tienen los conocimientos específicos y la complementareidad que posee el grupo a cargo del sitio en Chilevisión. Fue realmente un agrado trabajar con Anita Arriagada quien entregó siempre una mirada certera desde el lado editorial y de contenidos, con Angela Cattan especialista en publicidad online que estuvo siempre aportando respecto de la manera en que se presentaba la publicidad en el sitio, con Juan Manuel Egaña que aportó siempre la mirada estratégica y de futuro que el proyecto necesitaba, con Andrés Díaz quien si bien no completó el proceso con nosotros fue muy importante en las primeras definiciones estructurales del sitio y con Alexis Farfán quién gracias a su eficiencia siempre tenía respuestas precisas en cuanto a factibilidad. Se que se me quedan algunos que pasaron por el comité y que siempre dieron su apoyo y buenas vibras para que el proyecto siguiera adelante, gracias también a ellos. Complementan el equipo la empresa seleccionada por Chilevisión para la etapa de desarrollo (Altavoz), vayan mis respetos al trabajo de Manuel Contreras y su gente. Y por supuesto a mi gente, Opina y especialmente a Francisco Losada por su siempre atenta coordinación y gestión del proyecto y los equipos.Innovación al servicio de la experiencia
A continuación se listan algunas de las características y funcionalidades seleccionadas para este proyecto:«Ventanas modales» para los artículos
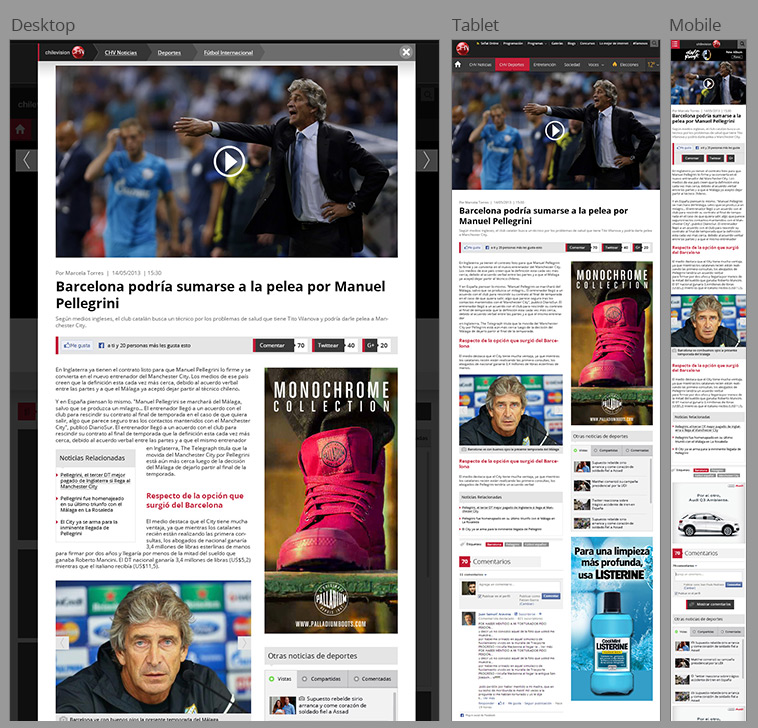
Con el objetivo de privilegiar evidentemente el contenido de los artículos, facilitando su lectura, se decidió hacer que estos se abrieran sobre el contenido, obviando las distracciones como botoneras, headers, sidebars, entre otras. Se resguardó obviamente el que cada artículo tuviera su propia URL (para su buena indexación en motores de búsqueda y potencial de viralización en redes sociales) y que las versiones responsive tablets y mobile no siguieran esta lógica , sino una más optimizada a las características del dispositivo.
Ejemplo de la ficha de noticia en sus versiones responsive
Big Header con Titular
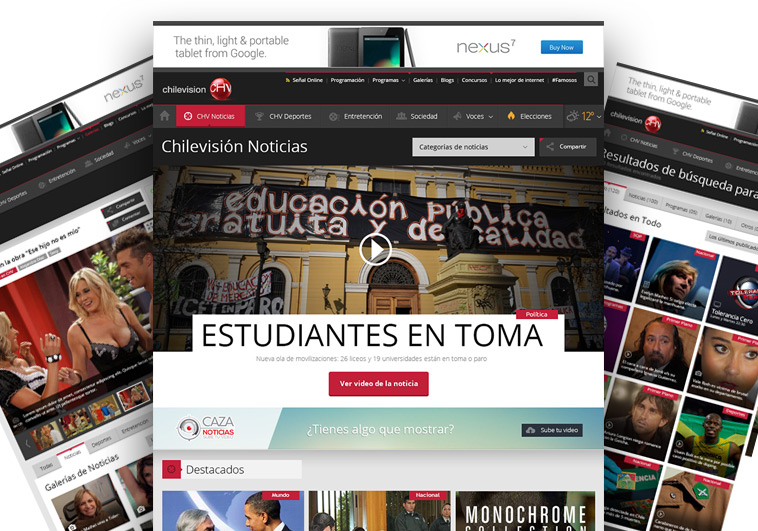
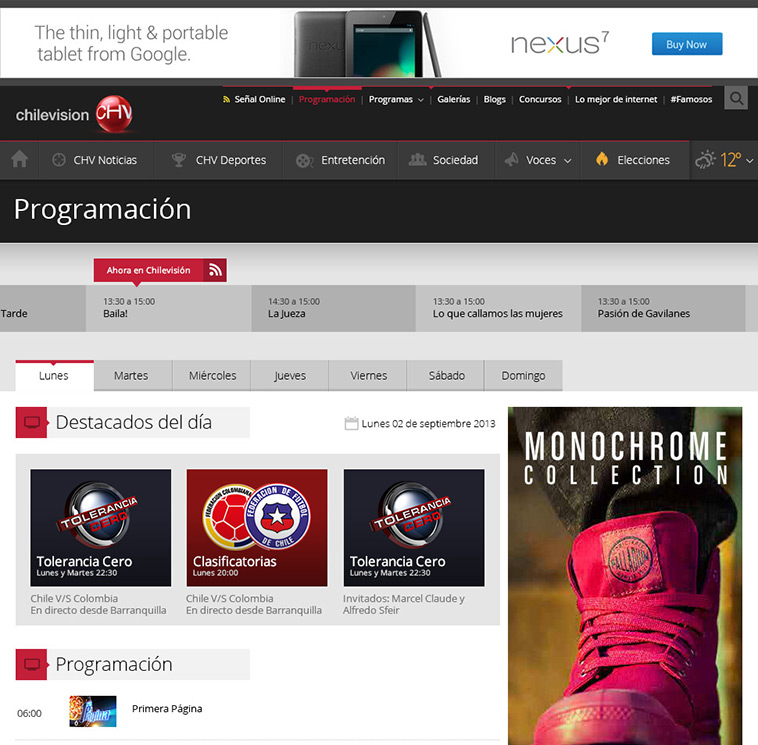
Una de las diferencias más notorias al entrar al sitio de Chilevisión es el gran titular que se presenta en su portada. Se trata de una noticia que cambia a lo menos 4 veces al día y que destaca mediante un texto muy corto pero potente el títular de una de las noticias que los editores consideraron como más relevante en ese momento. Este header además tiene la particularidad de haberse diseñado para varios estados dependiendo de la contingencia actual, es así como hay diseñadas versiones para estado normal, urgente y noticia en desarrollo, cada cual con un diseño y estructura acorde con las necesidades de comunicación del momento.
El texto del big header es corto a propósito para aumentar su presencia e impacto y no reemplaza al título de la noticia (el cual aparece abajo)
Franja para eventos en vivo
Se diseñaron distintos estados para el sitio dependiendo de la contingencia, es así como mientras ocurran eventos de relevancia, será posible la incorporación modular de una franja en el sitio que muestre el estado actual de una noticia en desarrollo como un partido de fútbol, una elección u otro evento.Zonas modulares
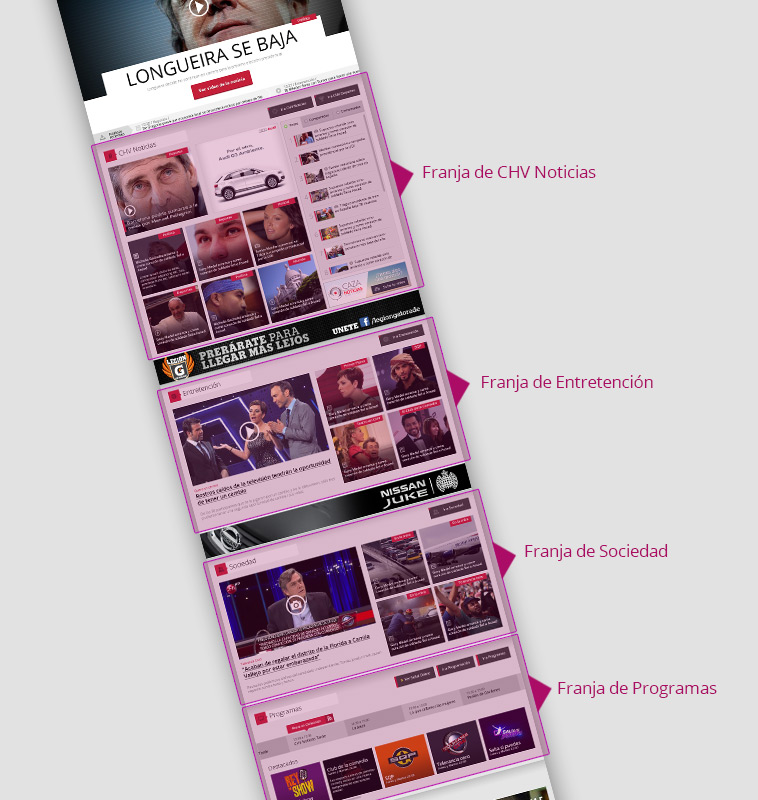
Para flexibilizar la manera en que el equipo editorial otorga jerarquía a los contenidos, el sitio fué diseñado con zonas modulares las cuales pueden (mediante el CMS) ser reubicadas, creadas o eliminadas del home del sitio, así si la situación lo amerita se puede colocar fácilmente la franja de noticias policiales más arriba que la de social mientras exista contingencia en esa área.
Las franjas de contenido son administrables, permitiendo cambiar su posición, eliminarlas o agregar nuevas según la contingencia
Programas widgetizados
Para la creación de las plantillas de programas del canal se diseñó una estructura base responsiva que permita la incorporación de widgets modulares para la creación de cada sitio de programa. Es así como se puede crear un programa que contenga sólo los widgets de noticias y videos mientras que otro puede además incluír los de integrantes, conductores, redes sociales, capítulos, etc. Los widgets fueron diseñados por separado y cada uno contó con su versión responsiva (desktop, tablet y mobile).
Acá se aprecia cómo cada modulo puede usar una, dos o tres columnas según la importancia del contenido. Paralelamente las versiones de 1 columna se usan para el breakpoint mobile y las de 2 para el de tablets
Ahora en Chilevisión
Como una manera de mostrar fácilmente lo que actualmente están transmitiendo por la señal televisiva se diseñó una franja que funciona como timeline de los programas al aire. Esta franja está en constante movimiento y permite ver en todo momento cual fue el programa recién transmitido, cuanto falta para que termine el actual y cuales son los programas que se transmitirán a continuación. Esta timeline se alimenta automáticamente de la información publicada como la programación del canal.
La franja horizontal «ahora en Chilevisión» está en constante movimiento mostrando lo que está actualmente al aire y lo que viene después
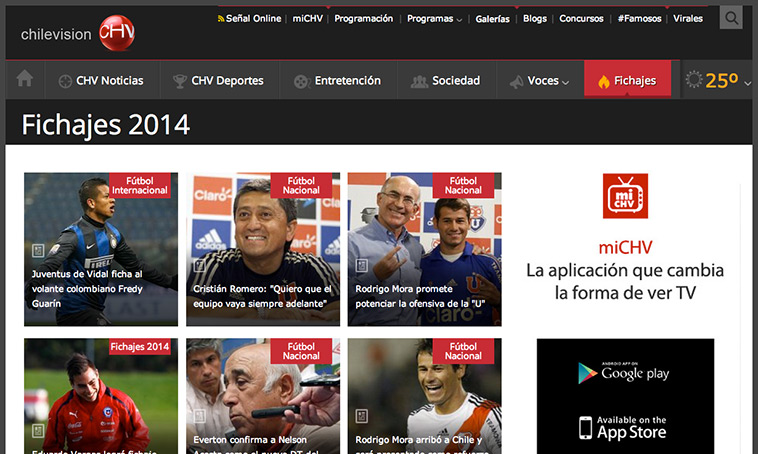
Portadas On-Fire
Como una manera de otorgar un espacio destacado a un tema que posee un mayor número de noticias asociadas y es considerado actualmente como contingente, se agregó en la botonera principal una sección que permite de manera automatizada (o si se prefiere manual) vincular a una pantalla que posee una serie de artículos sobre un tema determinado. Por ejemplo «Fichajes» que actualmente muestra todas las notas relacionadas con el mercado de fichajes del fútbol chileno.
En la botonera principal se pueden agregar secciones para destacar un grupo de noticias de contingencia
Buscador con suggestions
Con el objetivo de facilitar la búsqueda de contenidos se diseñó un buscador que provee sugerencias de búsqueda al escribir sobre él, de esta manera se disminuyen los tiempos de tarea y se utilizan de mejor manera los recursos del servidor. Paralelamente la página de resultados de búsqueda permite filtrar los resultados por distintas categorías de tal manera de poder diferenciar un artículo noticioso con uno de programas por ejemplo.
Al escribir en el campo de búsqueda, automáticamente aparecen los resultados más recurrentes
¿Cuando lo dan? Está al aire!
Los programas tienen un recuadro que es contextual y depende de si el programa está actualmente o no al aire, es así como si en estos momentos está al aire Tolerancia Cero se puede cambiar contextualmente su minisitio para reflejar su flujo de contenidos en tiempo real y si ya fue emitido se muestran los archivos y resúmenes de los capítulos anteriores.La metodología utilizada permitió ordenar e incorporar decenas de requerimientos, funcionalidades, contenidos y lógicas de manera que para todo el equipo resultara entendible y que finalmente para los usuarios significara una experiencia usable, deseable y útil.
El Proceso
Para abordar este proyecto se utilizó una serie de entregables y metodologías que permitieron llevar el control de un proyecto en el que el orden era un verdadero desafío.- Para iniciar el proyecto fue necesario alinear requerimientos, expectativas y roles dentro del equipo por lo que partimos con un workshop de introducción el cual usamos como base para le creación del siguiente entregable.
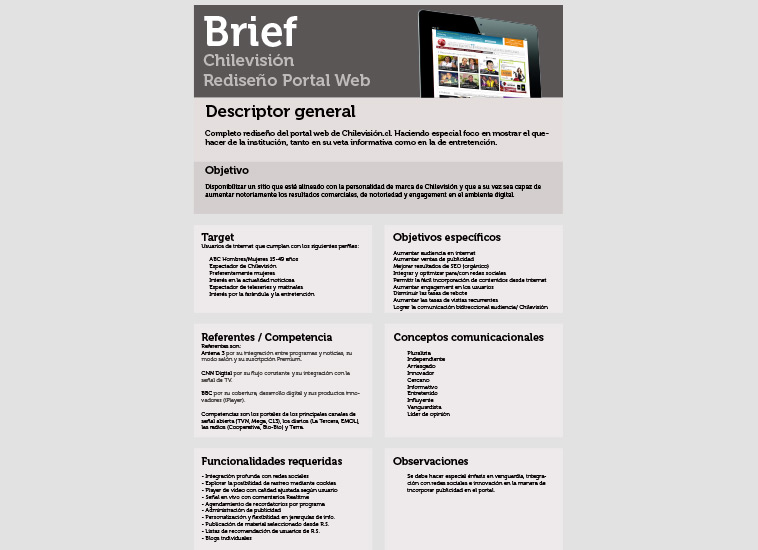
- Luego de recoger las principales solicitudes del canal se generó el brief, el cual, de manera simplificada, recoge los principales aspectos del requerimiento.
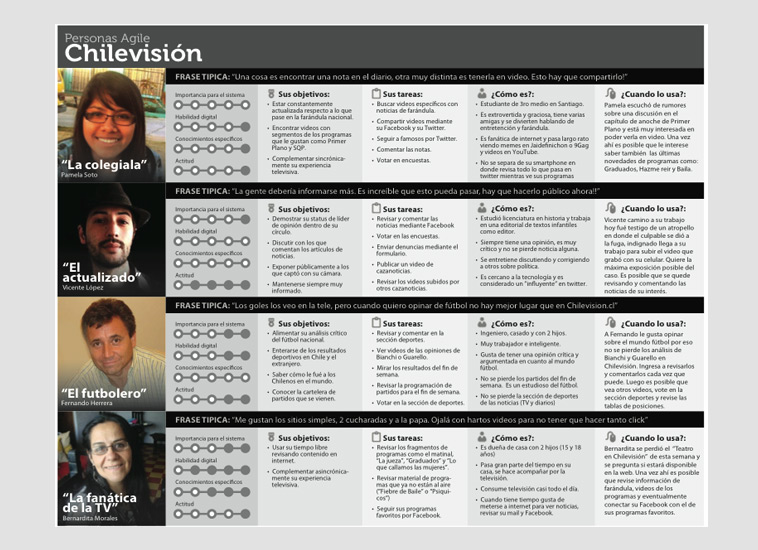
- Cuando ya teníamos la visión del canal fue necesario hacer foco en las necesidades de los usuarios por lo que continuamos con la generación de los perfiles de Personas, los cuales fueron moldeados desde la completa información de los usuarios con la que cuenta el canal. Para su elaboración se revisaron y sistematizaron variados documentos de perfiles de usuario, segmentaciones, estudios de mercado y se realizaron entrevistas con los encargados de contenidos del canal para alinear y ajustar los perfiles.
- Luego fue el turno de los Benchmarks, los cuales entregaron valiosos insights de las principales tendencias en cuanto al diseño de interacción e interfaces para sitios de contenido noticioso. También se realizaron Benchmarks complementarios para ver las buenas prácticas en cuanto a estrategias en redes sociales y administración de contenidos en YouTube para cadenas de televisión a nivel mundial.
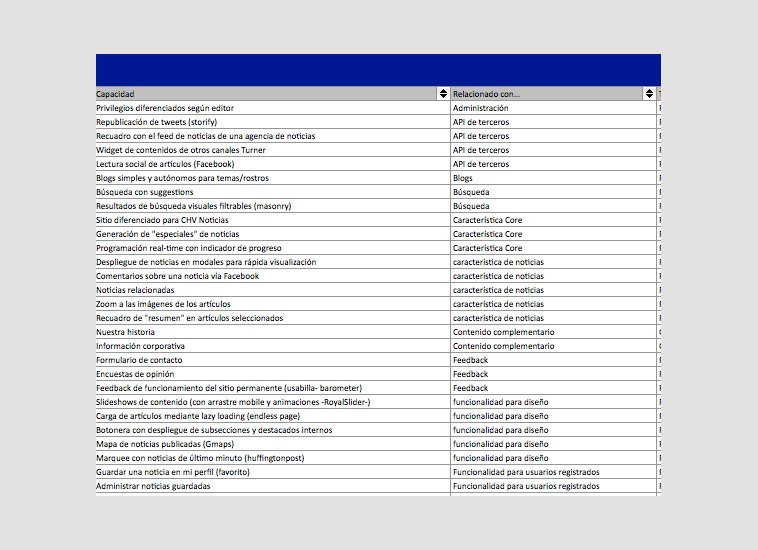
- Las Capacidades del sistema de este proyecto resultaron especialmente nutridas y detalladas, por lo cual fue necesario jerarquizar y estructurar las funcionalidades de tal manera que respondieran a los distintos requerimientos sin perder de vista las necesidades de los usuarios.
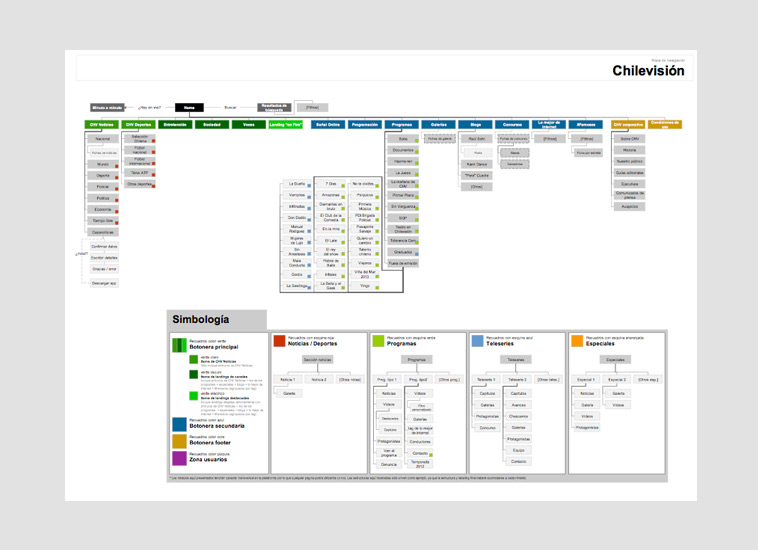
- El mapa de navegación permitió por primera vez aterrizar la estructura lógica de las secciones y subsecciones del proyecto.
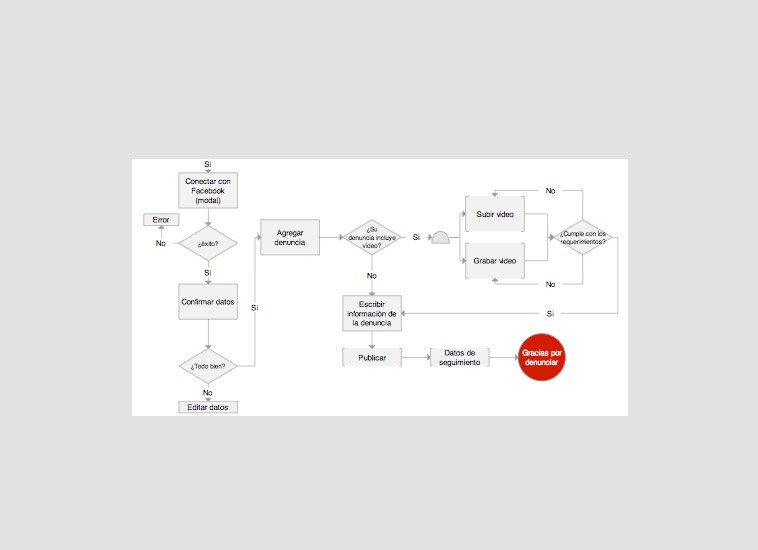
- Los mapas de flujo se utilizaron como mecanismo para describir las interacciones más complejas del sistema, como los procesos de comentar, buscar o registrarse y las lógicas de interacción del propio sistema con el administrador.
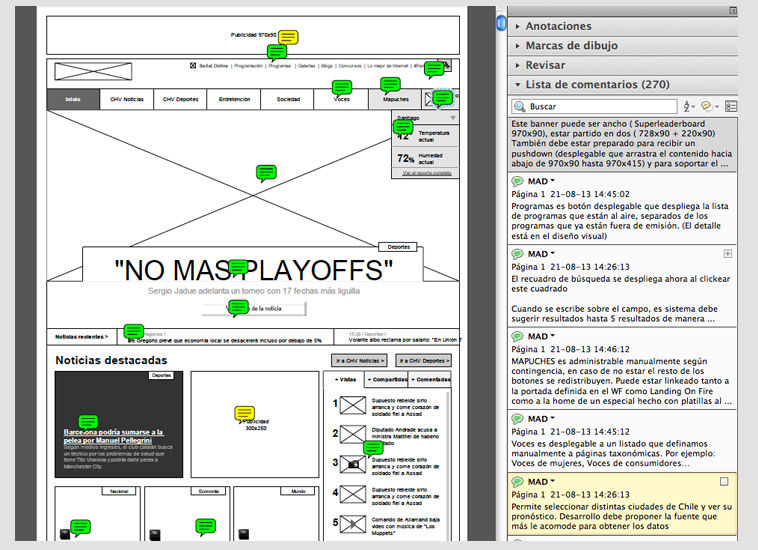
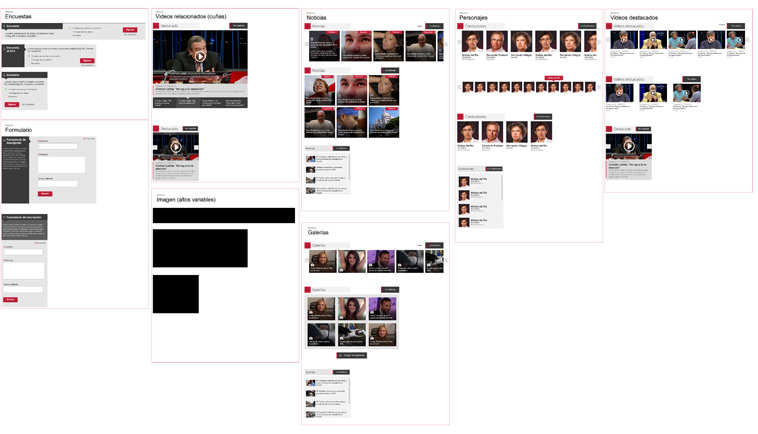
- El proceso de wireframing fue complejo y detallado, incorporando versiones responsive para cada pantalla y cientos de comentarios de funcionamiento, lógica, uso de contenidos y publicidad que permitieran al equipo de desarrollo comenzar con la producción aunque el diseño visual aún no estuviera listo.
- Con las pantallas definidas a nivel de estructura se procedió a llevarlas a su versión de diseño visual final en donde se hizo uso de tendencias actuales de diseño para apoyar la apuesta vanguardista del nuevo sitio.
Galería de entregables
Esto aún no para…
Después de meses de intenso trabajo el sitio ya está al aire, pero con eso no termina el desafío (recién comienza). Hay aún muchos bugs que deben ser reparados y mejoras que deben ser implementadas. Pronto espero que podamos testear la versión final también con usuarios reales y así mantener el sitio en la mejor de las condiciones. También hay proyectos paralelos con CHV que aún no han visto el aire, pero pronto les estaré contando sobre eso.Ficha técnica del proyecto
Chilevisión por medio de Opina
Jan 3, 2014
Especialistas en publicidad digital, Especialistas en SEO, Periodistas, Editores, Desarrolladores, Gerentes, área de TI